Hovedmenuvejledning til Unity
Brugergrænseflade (UI) kombinerer grafik, tekst og knapper og spiller en afgørende rolle for at give en fornøjelig spiloplevelse.
Hovedmenuen er en af de mest fremtrædende dele af brugergrænsefladen, da det normalt er det første, som spillere ser, når de indlæser spillet.
I denne tutorial vil jeg vise, hvordan man opretter en hovedmenu i Unity ved hjælp af UI Canvas.
Trin 1: Design hovedmenuen
- Opret et nyt lærred (GameObject -> UI -> Canvas)

- Opret et nyt billede ved at højreklikke på Canvas -> UI -> Billede (Dette vil være menubaggrund)

- Tildel teksturen til et nyoprettet billede. Du kan bruge billedet nedenfor (højreklik -> Gem som...), og sørg for, at dets teksturtype er indstillet til 'Sprite (2D and UI)' i Importindstillinger:

- Opret et nyt script, kald det SC_BackgroundScaler og indsæt derefter koden nedenfor i det:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Vedhæft SC_BackgroundScaler-scriptet til et nyoprettet billede. (Ved vedhæftning vil scriptet automatisk skalere baggrundsbilledet, så det passer til skærmen):

Opret menuknapper:
- Højreklik på Canvas -> Create Empty og omdøb det til "MainMenu". Dette objekt vil indeholde UI-elementerne til hovedmenuen.
- Opret ny tekst ved at højreklikke på "MainMenu"-objektet -> UI -> Tekst. Dette vil være en titeltekst.
- Skift teksten til dit spilnavn (i mit tilfælde vil det være "Game Title"):

- Skift afsnitsjustering til midten af midten og farve til hvid:

- Til sidst skal du ændre skriftstørrelsen til noget større (for eksempel 30) og skrifttypestil til fed.
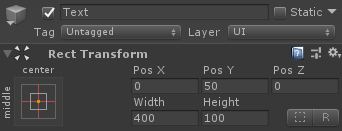
Du vil dog bemærke, at teksten forsvandt, det skyldes, at Rect Transform-dimensionerne er for små. Skift dem til noget større (f.eks. Bredde: 400 Højde: 100), flyt det også lidt op ved at ændre Pos Y til 50:

- Opret 3 knapper (Højreklik på "MainMenu" objektet -> UI -> Knap 3 gange) og flyt hver knap ned med 30 pixels.
- Skift teksten på hver knap til henholdsvis "Play Now", "Credits" og "Quit":

- Dupliker "MainMenu"-objektet og omdøb det til "CreditsMenu", fjern alle knapperne inde i det undtagen "Quit"-knappen, og skift dets tekst til "Back".
- Skift skriftstørrelsen på titlen Tekst i "CreditsMenu" til noget mindre (f.eks. 14), skift dens Pos Y til 0, og skriv kreditteksten.

Trin 2: Programmer menuknapperne
Nu skal vi gøre knapperne funktionelle ved at oprette et script.
- Opret et nyt script, kald det SC_MainMenu og indsæt derefter koden nedenfor i det:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Vedhæft SC_MainMenu til Canvas-objektet
- Tildel "MainMenu"-objektet til hovedmenuvariablen
- Tildel "CreditsMenu"-objektet til Credits Menu-variablen
Det sidste trin er at binde SC_MainMenu-funktioner til hver knap.
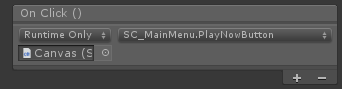
- Vælg knappen og i "On Click ()" klik (+) for at tilføje en ny elementvariabel:

- Tildel objektet med SC_MainMenu-scriptet (Canvas) til knappen "On Click ()" og vælg den funktion, der svarer til knappen ("PlayNowButton()" for Play Now Button, "CreditsButton()" for Credits-knappen, "QuitButton()" for Quit-knappen og "MainMenuButton()" til Tilbage-knappen i Credits-menuen).


Hovedmenuen er nu klar.
BEMÆRK: PlayNowButton()-funktionen i SC_MainMenu.cs vil forsøge at indlæse en scene kaldet "GameLevel". Så sørg for at have en scene med navnet "GameLevel", som også er tilføjet til Build-indstillinger (alternativt kan du ændre navnet på den linje, så det svarer til navnet på den scene, du vil indlæse).
Interesseret i at lære mere om oprettelse af brugergrænseflader? Tjek vores selvstudie om Sådan laver du mobile berøringskontroller i Unity.