Opret en radial/cirkulær statuslinje i Unity
I denne tutorial vil jeg vise, hvordan man laver en cirkulær/radial statuslinje (som også kan bruges som en HP-bjælke osv.) i Unity.

Så lad os begynde!
Trin
Vi skal bruge et cirkulært billede med en gennemsigtig baggrund.
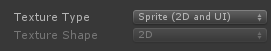
- Importer billedet til dit projekt og skift dets teksturtype til "Sprite (2D and UI)"

- Opret et nyt lærred (GameObject -> UI -> Canvas)
- Højreklik på Canvas-objektet -> UI -> Billede
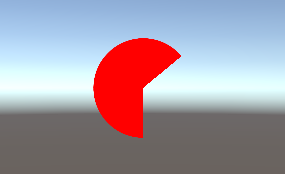
- Tildel en cirkelsprite til kildebilledet, og skift dens farve til rød
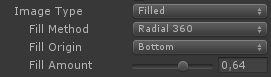
- Skift billedtypen til "Filled" og udfyldningsmetoden til "Radial 360" (dette vil vise en anden variabel kaldet udfyldningsmængde, som styrer, hvor meget af billedet der er synligt langs cirklen)


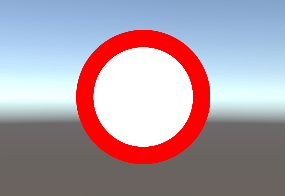
- Dupliker billedet, skift dets farve til hvid, og billedtype til "Simple"
- Flyt det duplikerede billede ind i det første billede
- Skift den første billedstørrelse (den med typen Fyldt billede) til noget større (f.eks. bredde: 135 højde: 135)

- Opret ny tekst (højreklik på lærred -> UI -> tekst)
- Skift dens justering til midten-center
![]()
- Skift teksthøjden til 60 for at kunne passe til indlæsningsteksten
Til sidst vil vi oprette et script, der vil anvende statusværdien på billedet
- Opret et nyt script, kald det "SC_CircularLoading" og indsæt koden nedenfor i det:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
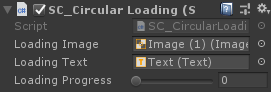
}- Vedhæft SC_CircularLoading-scriptet til ethvert objekt og tildel dets variabler (Loading Image skal være billedet med Radial Fill-type, og Loading Text skal være en tekst, der viser statusværdien)

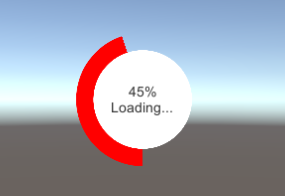
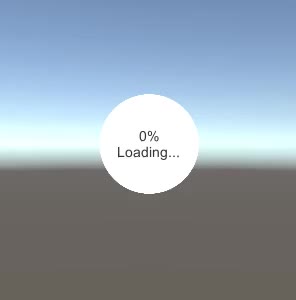
- Tryk på Play og flyt skyderen Loading Progress. Bemærk, at indlæsningsbilledet udfyldes gradvist: