Oversigtstype Minimap Tutorial for Unity
Spilniveauer kommer i mange former og former, fra simple 2D-niveauer til mere komplekse 3D-niveauer med store rum og korridorer.
Minimap er et miniaturekort, der typisk placeres i hjørnet af skærmen og ofte bruges i videospil for at hjælpe spillerne med at navigere på spilniveauet.
I denne tutorial vil jeg vise, hvordan man laver et cirkulært minikort i Unity ved hjælp af UI lærred.
Trin
Til afspillercontrolleren vil jeg bruge denne FPS-controller.
Følg nedenstående trin for at lave et minikort:
- Åbn scenen med dit spilniveau
- Opret et nyt UI Canvas, hvis du ikke har noget (GameObject -> UI -> Canvas)
- Opret et nyt billede ved at højreklikke på Canvas -> UI -> Billede
- Tildel spriten nedenfor til billedet (højreklik for at downloade billedet)

- Skift billedjusteringen til øverst til venstre og pivot til (0, 1)


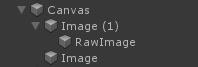
- Opret et nyt råbillede ved at klikke på Canvas -> UI -> råbillede (sørg for, at råbilledet er placeret før radarbilledet i hierarki, så det gengives bagved).

- Opret et nyt kamera, navngiv det "Minimap_Camera", placer det over din afspiller og peg det nedad
- Fjern Audio Listener fra "Minimap_Camera"
- Opret en ny Render Texture (I projektvisning Opret -> Render Texture) og navngiv den "MinimapTexture"
- Tildel nyoprettet Render Texture til "Minimap_Camera" Target Texture
![]()
- Tildel "MinimapTexture" til Raw Image Texture

Nu skal vi tilføje en sprite-maske, så billedet er pænt beskåret:
- Dupliker radarbilledet
- Skift teksturen af det duplikerede billede til spriten nedenfor (højreklik for at downloade billedet):

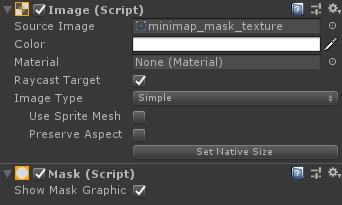
- Tilføj maskekomponent til maskebilledet

- Flyt råbilledet med gengivelsestekstur inde i maskebilledet

Det endelige billede skulle være beskåret nu:

Som du kan se, viser minimap-kameraet kortet, som det er, inklusive afspilleren og eventuelle dynamiske objekter, men det er ikke det, vi ønsker, vi skal bare vise kortet uden dynamiske objekter.
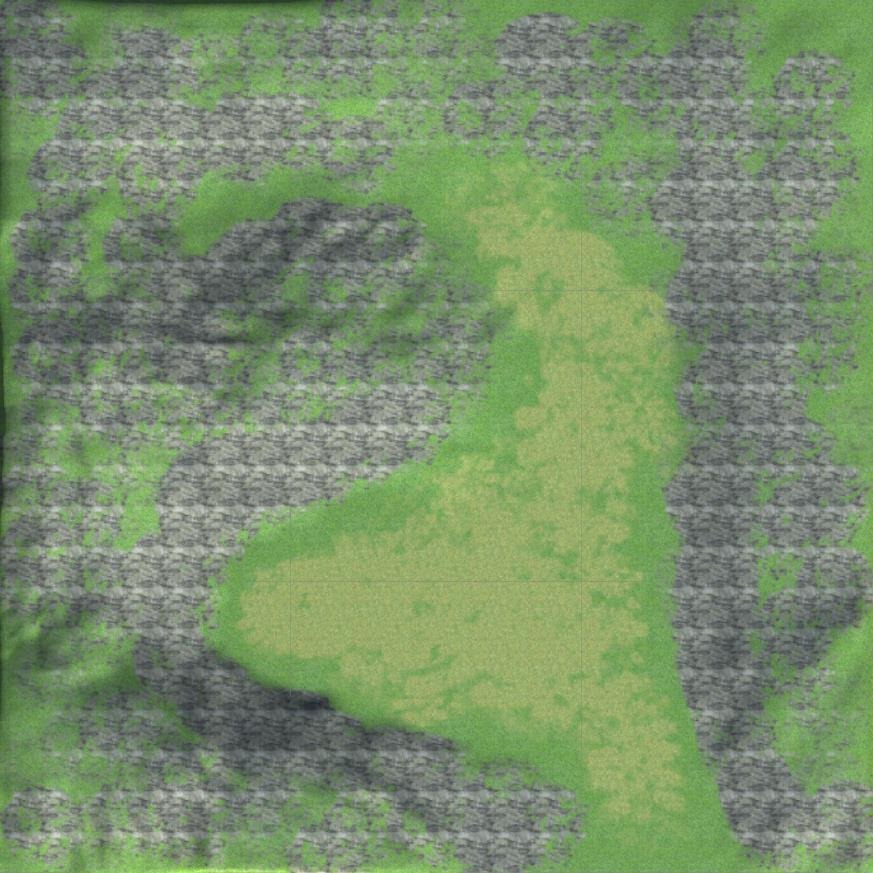
- Tag et skærmbillede af kortets topvisning (inden du gør det, deaktiver eventuelle dynamiske objekter såsom spillere, fjender osv.)

- Opret en ny Quad (GameObject -> 3D Object -> Quad) og placer den under kortet, sådan her:

- Tildel skærmbilledet til Quad og skift materialet Shader til "Unlit/Texture"
- Sørg for, at skærmbilledets position på Quad matcher kortet:

- Skift minimap Quad-lag til "UI"
- I "Minimap_Camera" ændres Culling Mask til "UI"
- Opret en anden Quad og flyt den ind i "Minimap_Camera" objektet, tildel billedet nedenfor til det:

- Skift Shader på pilen Quad til "Unlit/Transparent"

- Skift pilen Quad-lag til "UI"
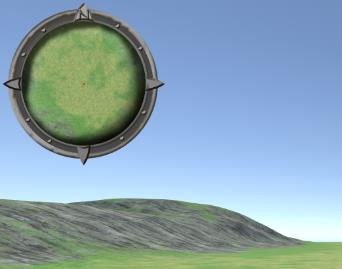
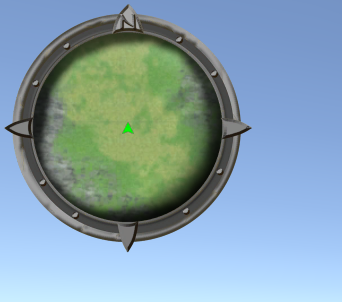
Her er det endelige resultat:

- Opret et nyt script, navngiv det "SC_MinimapCamera" og indsæt koden nedenfor i det:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- Vedhæft SC_MinimapCamera-scriptet til "Minimap_Camera"-objektet.
- Tildel din afspiller til Target-variablen i SC_MinimapCamera.
Minikortet er nu klar, for at bruge det skal du bare gå rundt i niveauet og observere positionsændringen.
