Hologrameffekt i enhed
Hologram er en tredimensionel projektion af et objekt eller en person på et nærliggende område ved at anvende en teknik kaldet lysstråleskæring.
Selvom der ikke eksisterer ægte hologrammer, blev konceptet stort set populariseret af film og romaner i sci-fi-genren.
I denne tutorial vil jeg vise, hvordan man laver en hologram Shader med en glitch-effekt i Unity.

Tjek denne Horizon Bending Shader
Trin 1: Opret Hologram Shader
Hologrameffekten udføres ved hjælp af en brugerdefineret Shader.
Følg nedenstående trin for at oprette en hologram Shader:
- Opret en ny Shader og navngiv den "Hologram"
- Fjern alt inde i det, og indsæt derefter koden nedenfor:
Hologram.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Trin 2: Tildel Shader til materiale
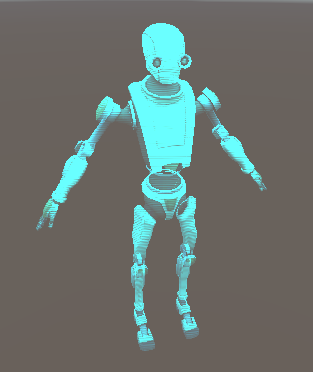
Til demonstrationsformål vil jeg bruge Space Robot Kyle.

Følg nedenstående trin for at tildele et hologram Shader til et materiale:
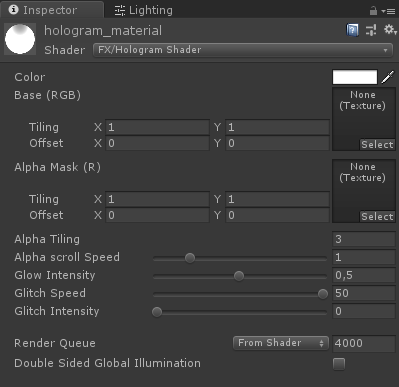
- Opret et nyt materiale og navngiv det "hologram_material"
- Tildel en nyoprettet Shader til den, som skal være placeret på 'FX/Hologram Shader'

- Til farven vil jeg vælge cyan (0, 1, 1, 1), men du kan vælge enhver farve
![]()
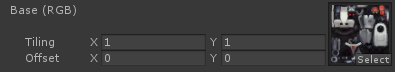
- For Base (RGB) tildel en tekstur, der følger med modellen

- Tildel materialet til din 3D-model

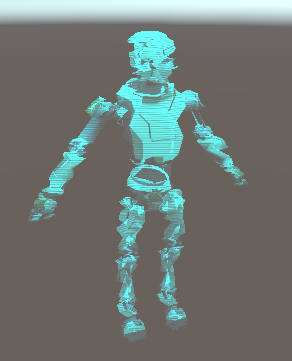
Men som du vil bemærke, ligner modellen ikke meget et hologram, det er fordi vi skal tildele en sidste tekstur, som er Alpha Mask (R).
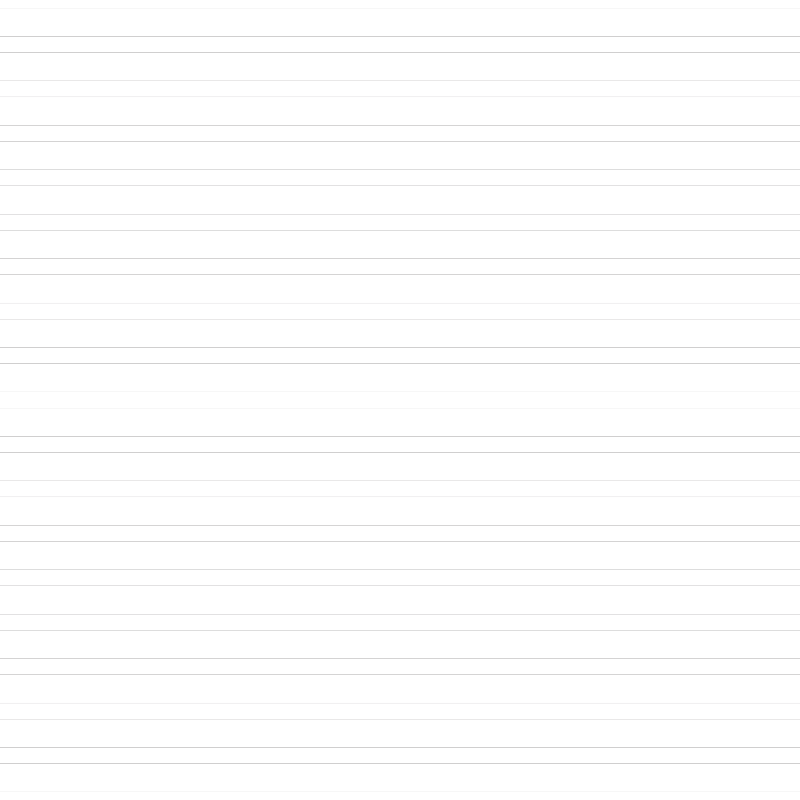
I mit tilfælde vil jeg bruge en simpel tekstur med vandrette striber og gennemsigtighed (for at tilføje den "Holographic segmentation" effekt).
- Tjek teksturen nedenfor:

- Tildel en tekstur ovenfor til alfamasken (R)


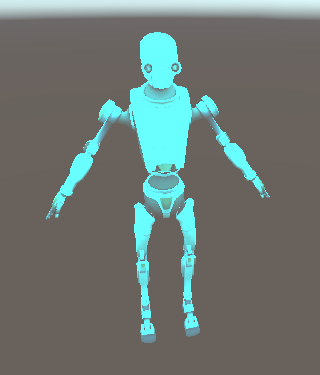
Meget bedre, nu ligner modellen mere et hologram!
Trin 3: Tilføj Glitch Effect
Hologram Shader understøtter også en glitch-effekt, der kan styres fra et script.
Følg nedenstående trin for at tilføje en glitch-effekt til en hologram Shader:
- Opret et nyt script og navngiv det "GlitchControl"
- Kopier koden nedenfor inde i den:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Vedhæft GlitchControl-scriptet til det samme GameObject som Renderer-komponenten med 'hologram_material'-materialet.
- Tryk på Play og observer glitch-effekten: